Ako ste web developer, verovatno ste se već dokopali Google Wave invejta i krenuli u testiranje nove igračke. Posle upoznavanja sa osnovnim funkcijama trenutne implementacije Wave protokola, logičan sled događaja je da probate da povežete Wave sa vašom web stranicom.
Povezivanje Wave sa sajtom
Na Google Wawe API tutorijalu, imate uputstvo za uključivanje wave-a u HTML stranicu, počevši od najosnovnije stvari: Hello World primer za Google Wave. Primetićete da se dotično uputstvo odnosi na Developer naloge koji rade u posebno izdvojenom wave okruženju (wavesandbox.com) kome pristup imaju samo ljudi koji testiraju i razvijaju dodatke za Wave. No isto se lako može prepraviti i za regularne civilne Wave naloge.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Google Wave Embed API Example: Hello BRANKKO! :]</title> <script src="http://wave-api.appspot.com/public/embed.js" type="text/javascript"> </script> <script type="text/javascript"> function initialize() { var wavePanel = new WavePanel('http://wave.google.com/wave/'); wavePanel.loadWave('googlewave.com!w+xGzeu4LAC'); wavePanel.init(document.getElementById('waveframe')); } </script> </head> <body onload="initialize()"> <div id="waveframe" style="width: 500px; height: 100%"></div> </body> </html>
Sve što je potrebno je da u WavePanel objekat umesto sandbox adrese:
http://wave.google.com/a/wavesandbox.com/
unesete adresu običnog Google Wave-a koja glasi:
http://wave.google.com/wave/
Google Wave ID
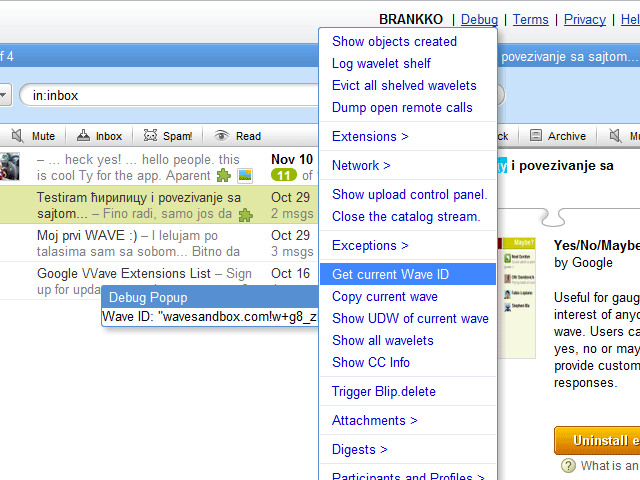
Sledeća stvar koja vam je potrebna je Wave ID. U sandbox developerskim nalozima, do Wave ID-ja se dolazi relativno lako. U meniju odaberete opciju Debug->Get Current Wave ID.
 Međutim, u običnim nalozima je ta opcija ne postoji. Zapravo ne postoji ceo Debug meni. Ali se do Wave ID-a može doći na sledeći način:
Međutim, u običnim nalozima je ta opcija ne postoji. Zapravo ne postoji ceo Debug meni. Ali se do Wave ID-a može doći na sledeći način:
- Dodajte robot kontakt sa adresom embeddy@appspot.com
- Kreirajte novi Wave i ubacite kontakt koji ste prethodno dodali. U istom Wave-u automatski će biti generisan HTML kod sa IFRAME-om koji možete ubaciti na vaš sajt. Jedino što i dalje nedostaje je Wave ID.
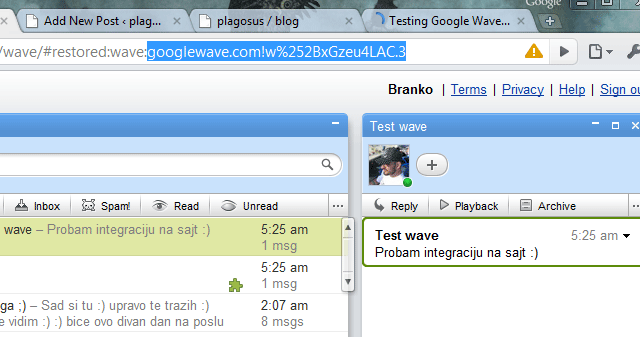
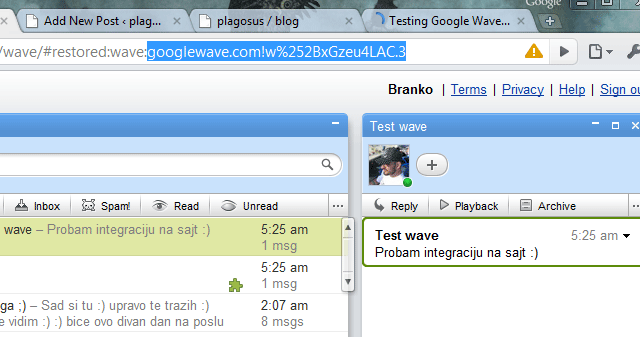
- Napravite novi Wave koji želite da postavite na sajt (ili gde god hoćete) i iz URL-a browsera iskopirajte deo desno od wave:
 Dotični string predstavlja kodirani Wave ID. Možete ga dekodirati ručno uz pomoć tabele ili se možete poslužiti nekom besplatnom online alatkom. Dva puta dekodirajte deo URL-a (ono što je pisalo desno od wave: u adresi) koji ste iskopirali i dobićete konačan Wave ID oblika: “googlewave.com!w+xGzeu4LAC“.
Dotični string predstavlja kodirani Wave ID. Možete ga dekodirati ručno uz pomoć tabele ili se možete poslužiti nekom besplatnom online alatkom. Dva puta dekodirajte deo URL-a (ono što je pisalo desno od wave: u adresi) koji ste iskopirali i dobićete konačan Wave ID oblika: “googlewave.com!w+xGzeu4LAC“.
Napravite javni (public) Wave
Još jedna stvar koja vam je neophodna da bi ljudi mogli da ostvare interakciju preko vašeg Wave-a je da isti bude javan (public) jer će u suprotnom objavljenom wave-u imati pristup samo oni koje ste dodali u konverzaciju.
Da bi vaš Wave bio javan potrebno je uraditi sledeće:
- Dodajte kao kontakt public@a.gwave.com (zanemarite što piše “User does not have a Google Wave account“, samo pritisnite [enter])
- Dodajte kao kontakt i easypublic@appspot.com (prethodni zna da ne radi kod nekih korisnika)
- Kreirajte novi Wave i kao sagovornike izaberite kontakt (probajte prvo jedan pa drugi, pošto nekima radi jedan nekima drugi) koje ste upravo dodali.
- Pokupite Wave ID ovog Wave-a i ubacite ga na sajt
Sada imate sve što vam je potrebno za povezivanje Wave-a sa sajtom, pa se upustite u testiranje i zanimaciju. Ako smislite nešto zanimljivo, budite slobodni da ostavite komentar na moju stranicu za testiranje implementacije Google Wave na adresi http://www.plagosus.net/wave/